





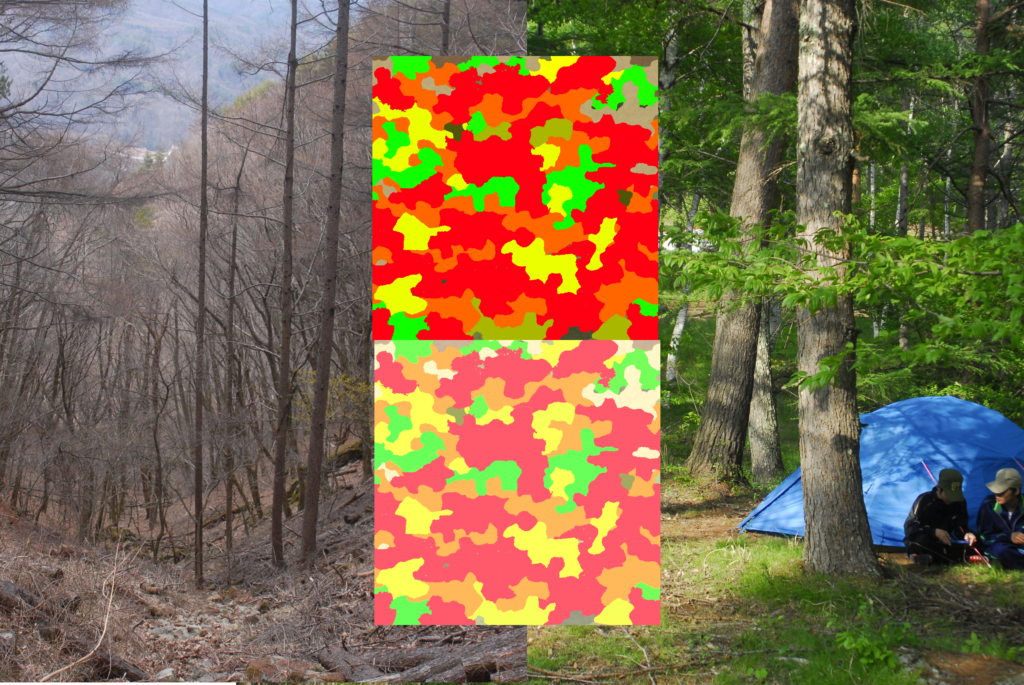
今回はまあ見ての通りの使い方ですが、UIの説明資料なんかで色弱の方からの見え方をシミュレートしたものを作りたいことってあるのではないでしょうか。
webサービスなんかも有りそうですが、内容によってはオフラインで使いたかったり普段使ってるツールで作りたい場合もあるんじゃなかろうかと。
ちょっと試したら標準機能で第二色弱をシミュレートした画像を作ることができたので、その方法のメモです。

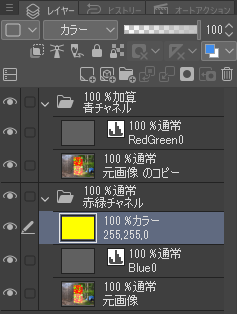
最終的なレイヤー構成はこんな感じ。
一応、一度構成すれば元画像のコピーを作って移動する操作だけでプレビューできるようには作ってみてあります。
手順は以下の通り
- 画像をコピーしたレイヤーを作成
- フォルダを2つ作り、それぞれを入れる
- 下側のフォルダの画像に、Blueを0にするレベル補正レイヤーを作成
- 上側のフォルダの画像にRed,Greenを0にするレベル補正レイヤーを作成
- 下側のフォルダのレベル補正レイヤーの上に黄色(#ffff00)のベタ塗画像を作って、描画モードを”カラー”に設定
- 上のフォルダの描画モードを”加算”にする