
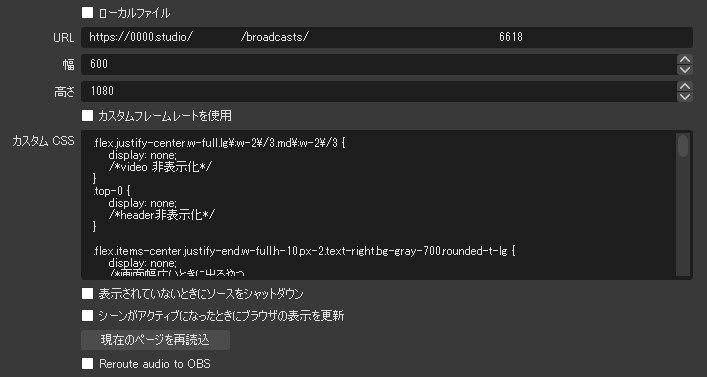
ブラウザソースの設定はこんな感じ。
URLは視聴者側が見る配信のURL。毎回変わるので配信の都度変えないといけないのが面倒ですね。
幅、高さはお好みで。このサイズに合わせてCSSも調節した方が良さそうですね。
カスタムCSSはこんな感じにしてみました。
.flex.justify-center.w-full.lg\:w-2\/3.md\:w-2\/3 {
display: none;
/*video 非表示化*/
}
.top-0 {
display: none;
/*header非表示化*/
}
.flex.items-center.justify-end.w-full.h-10.px-2.text-right.bg-gray-700.rounded-t-lg {
display: none;
/*画面幅広いときに出るやつ*/
}
.relative.flex-none {
display: none;
/*画面幅広いときに出るやつ*/
}
.overflow-y-scroll {
overflow-y: hidden;
/*スクロールバー*/
}
.p-3.text-center {
display: none;
/*挨拶投稿用窓*/
}
svg.inline.w-5.h-5 {
display: none;
/*イイネ画像*/
}
.bg-gray-100 {
background: #ffffff00;
/*背景色*/
}
.text-s{
font-size: 24px;
/*コメントフォントサイズ*/
}
.text-sm {
font-size: 2.0rem;
line-height: 2.5rem;
text-shadow: 1px 0px 0px white
,0px 1px 0px white
,-1px 0px 0px white
,0px -1px 0px white;
/*ユーザー名フォントサイズ*/
}
.min-w-10 {
min-width: 5rem;
/*画像サイズ横*/
}
.min-h-10 {
min-height: 5rem;
/*画像サイズ縦*/
}
.text-xs {
font-size: 24px;
/*UIの小さい文字サイズ*/
}
元から吹き出しUIで完全透過させやすいデザインだったので、対応するようにユーザー名に縁取りを入れたりしてます。固定ページ: 1 2
00:00 studio サービス終了しちゃいましたね
サービス自体良かったと思うんですが、動画配信ってお金かかりそうな割に収益得るのは難しそうですよね…